
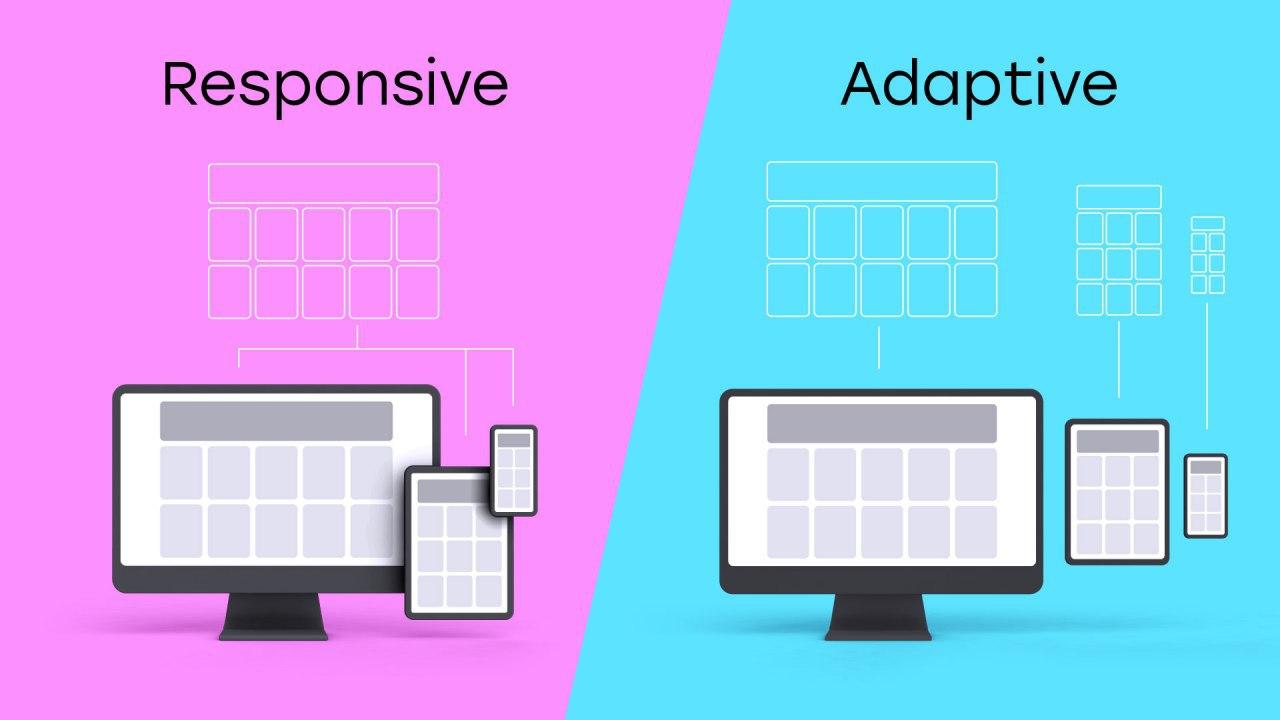
Отзывчивый веб-дизайн и его отличия от адаптивного
Меня зовут Александр Шулепов, Я и моя компания занимается разработкой и продвижением сайтов в России и мире более десяти лет. Мы подготовили свежий обзор адаптивный и отзывчивый дизайн. Так же я веду телеграм-канал. Адаптивный adaptive и отзывчивый responsive дизайн - это два понятия, связанных с созданием веб-сайтов и приложений с учетом различных размеров экранов и устройств. Они имеют схожие цели, но есть некоторые различия в подходе и преимущества. Вот ключевые различия и преимущества каждого из них:.







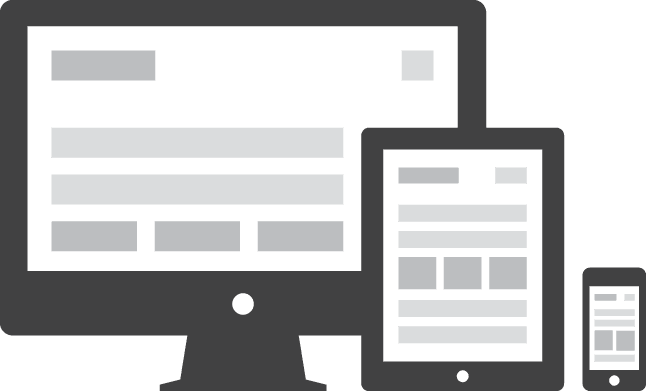
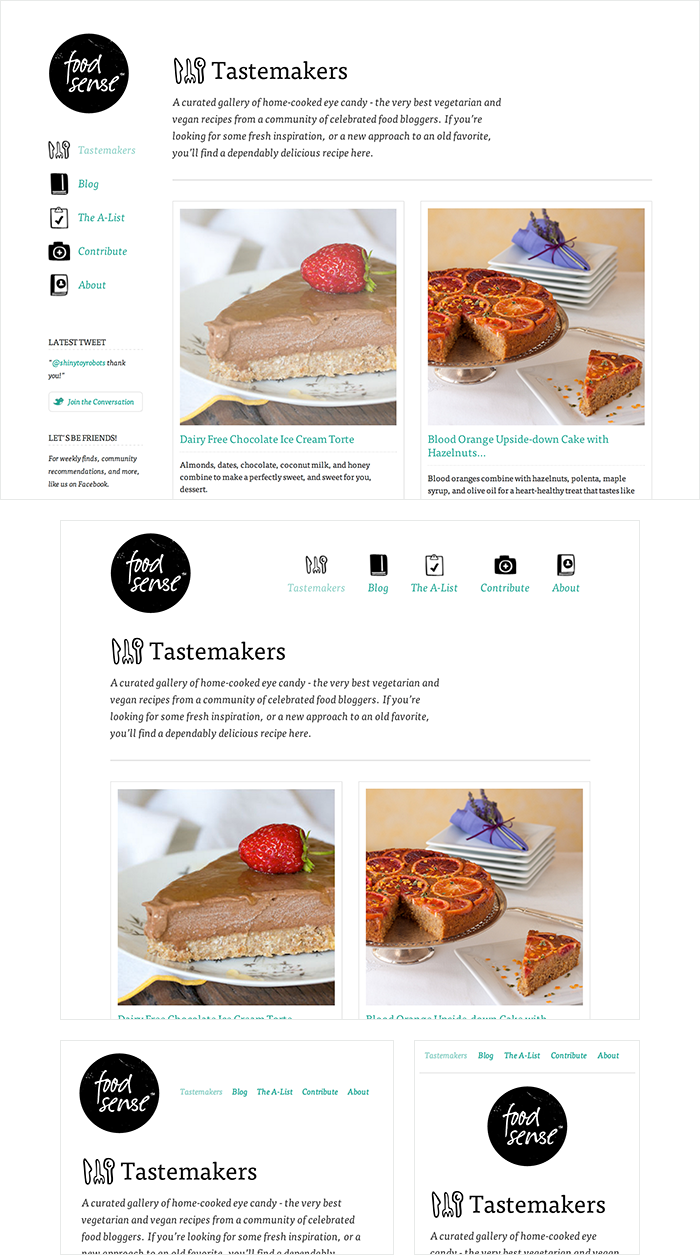
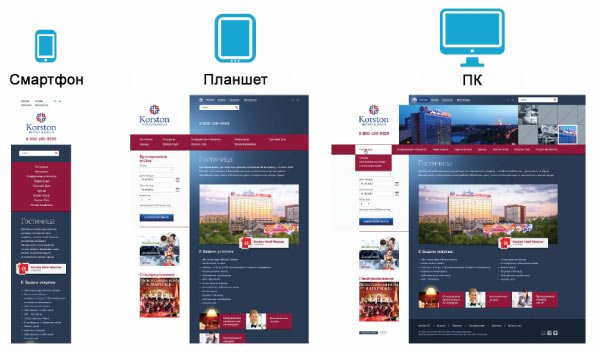
У некоторых возникает путаница между отзывчивым responsive и адаптивным adaptive веб-дизайном. Чтобы внести ясность, решил смастерить небольшую гифку, которая наглядно показывает разницу между этими видами сайтов. Для тех, кто любит поподробнее, ниже краткое описание без экскурса в историю и сложных определений.











Это наш третий выпуск и сегодня мы будем говорить о том, как сделать сайт адаптивным и отзывчивым: в чем разница между двумя этими понятиями, что такое медиа-запросы, как с минимальными знаниями html и css сделать свою первую адаптивную страничку. Как вы поняли, существуют два понятия - адаптивность и отзывчивость. В среде разработчиков эти понятия называются на английском - adaptive и responsive. Это комплекс мер по созданию идеального опыта взаимодействия с сайтом при использовании любых устройств или гаджетов. Я вывел это определение и считаю его лаконичным, а также простым.








Похожие статьи
- Примеры адаптивный дизайн - 25 бесплатных адаптивных слайдеров типа Карусель на jQuery
- Шампанское бокалы для свадьбы своими руками - Возьмите на заметку наши идеи по украшению свадебных б
- Оригинальный дизайн в машине - Современный дизайн туалета - 100 фото оригинального оформления
- Замена поршня штиль 180 своими руками - Причины неисправности бензопилы Строительный портал