
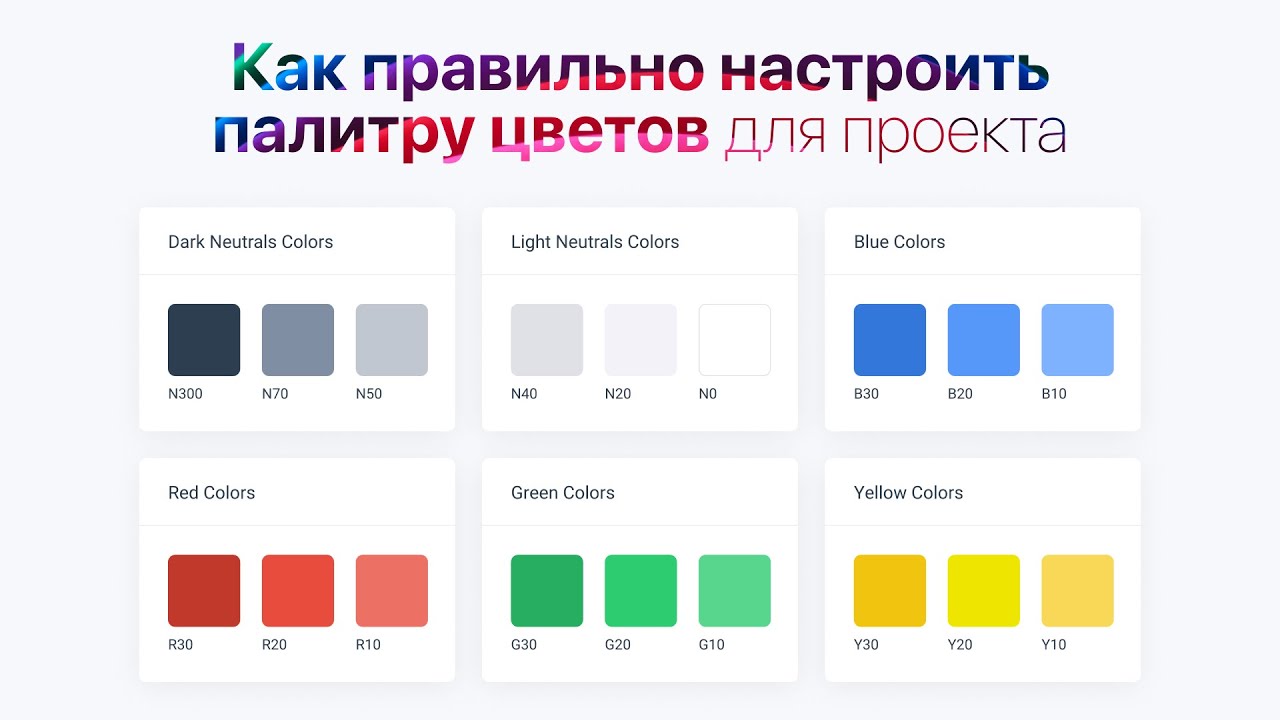
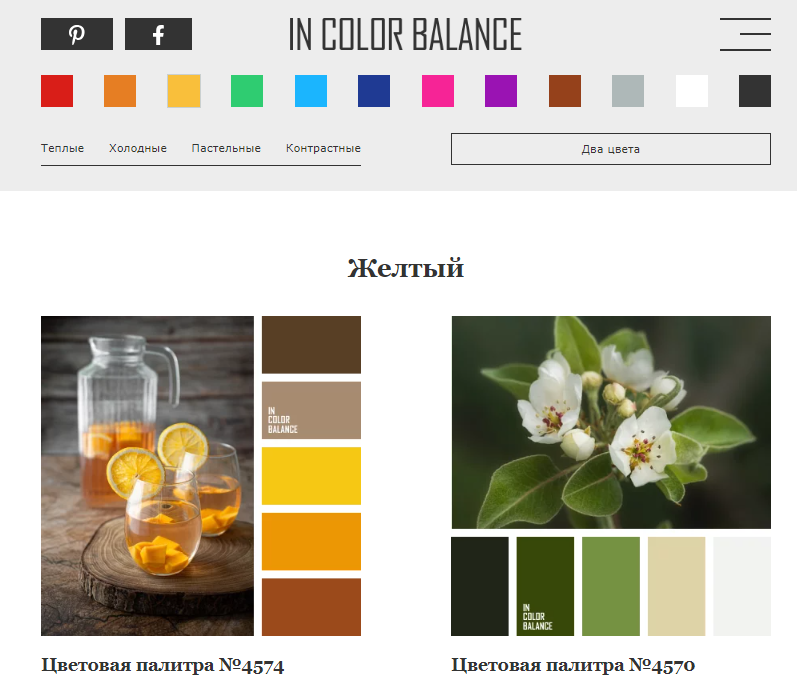
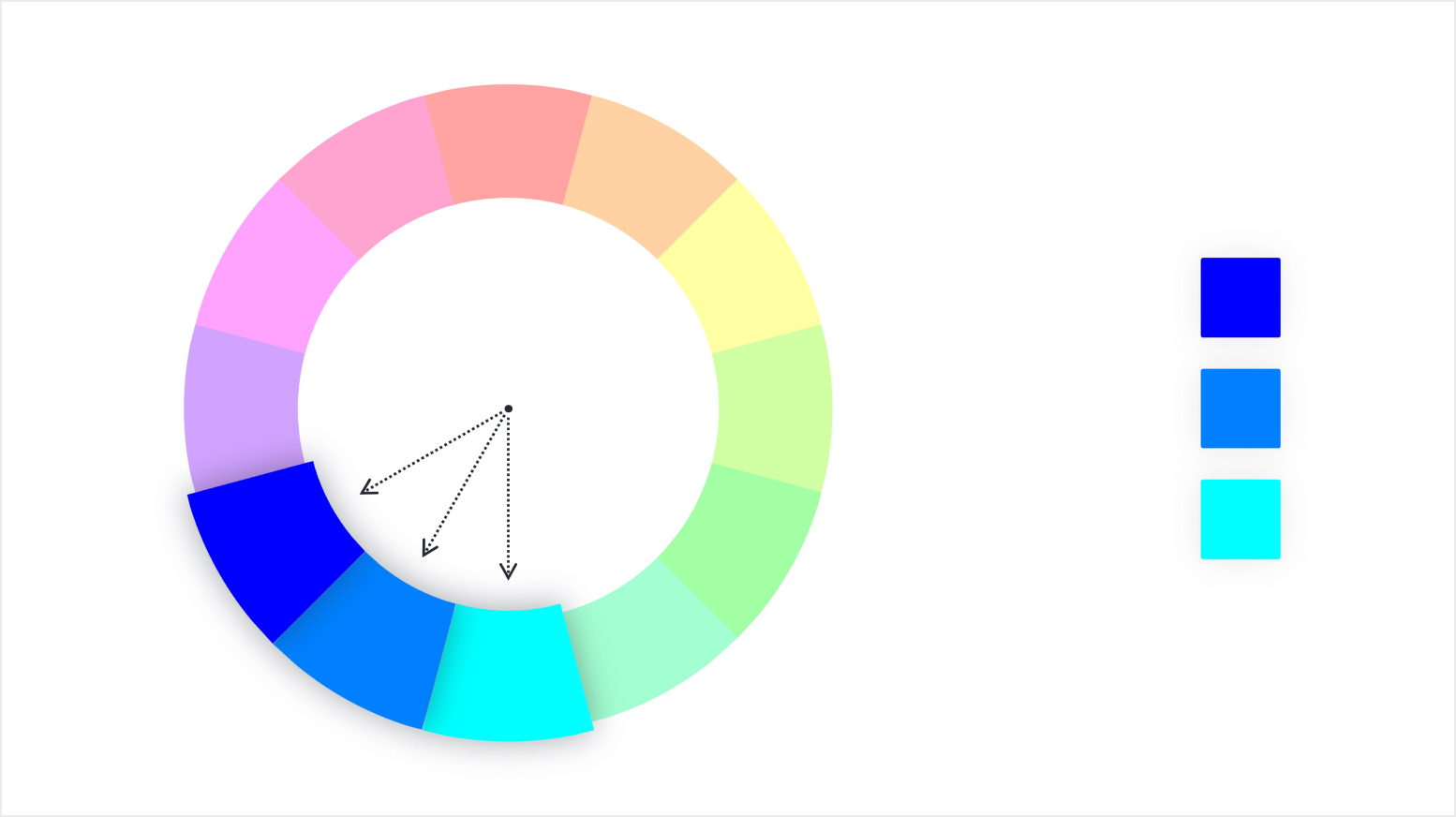
Как создать цветовую палитру для вашей дизайн-системы
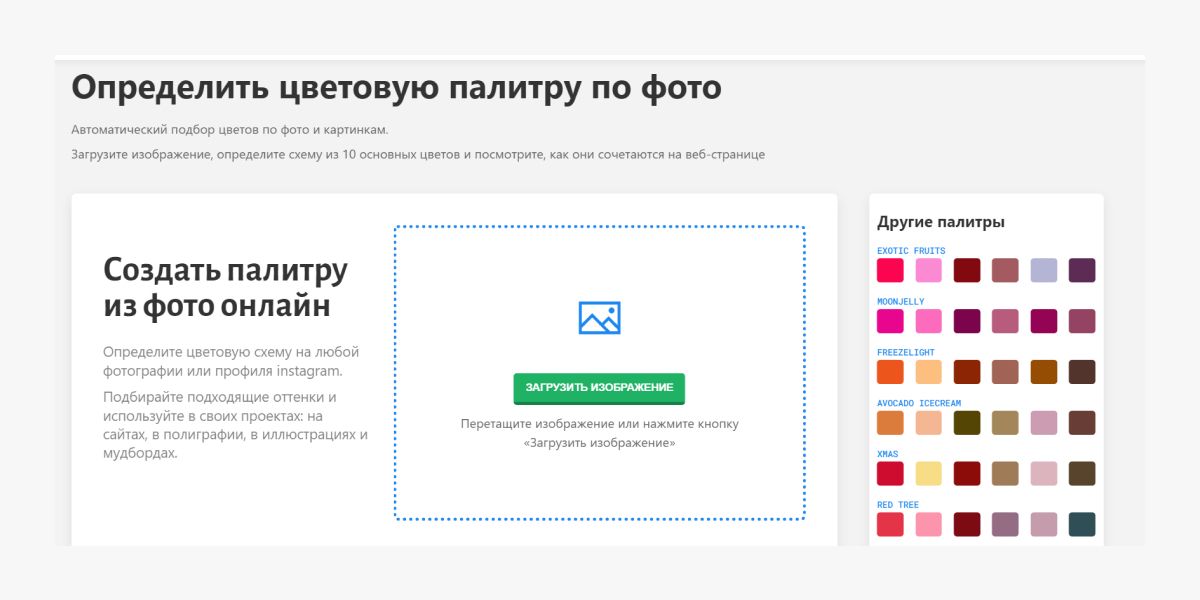
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков.













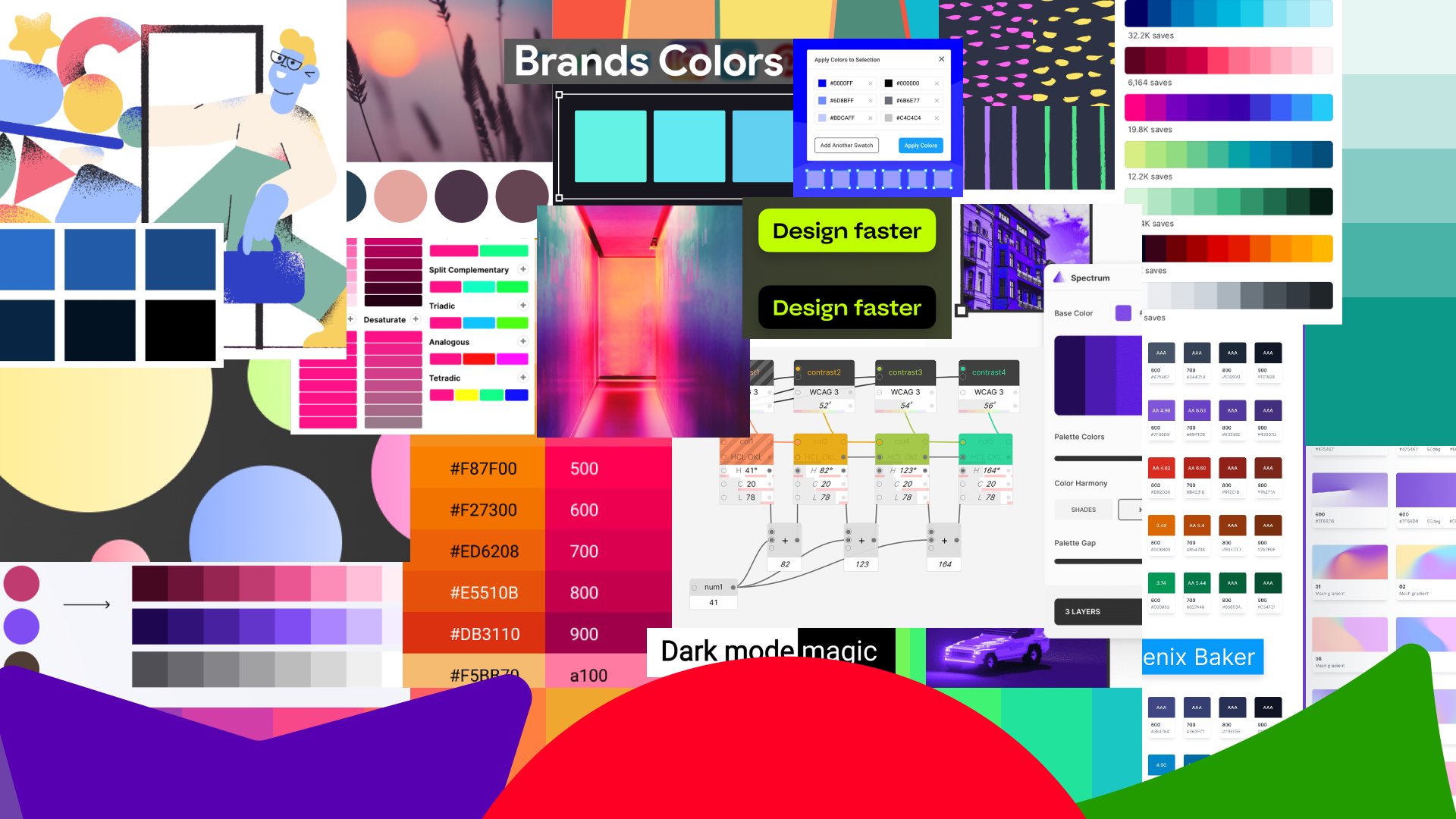
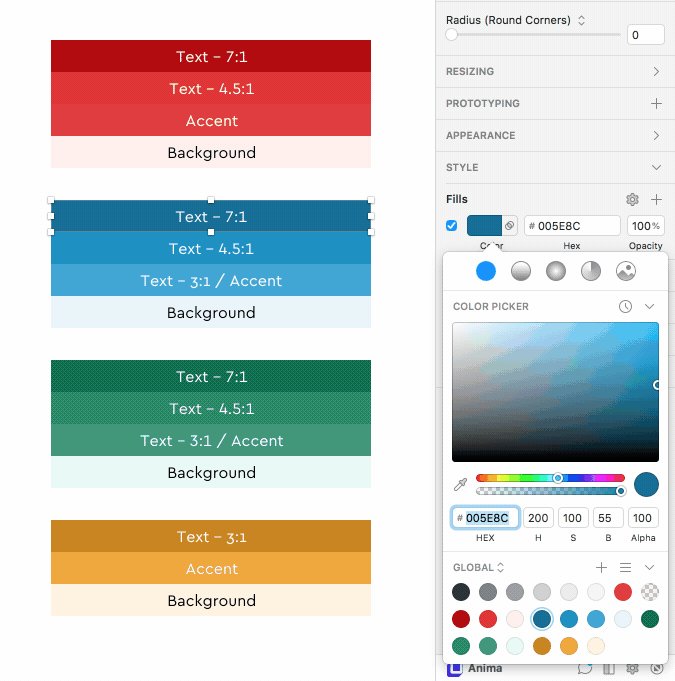
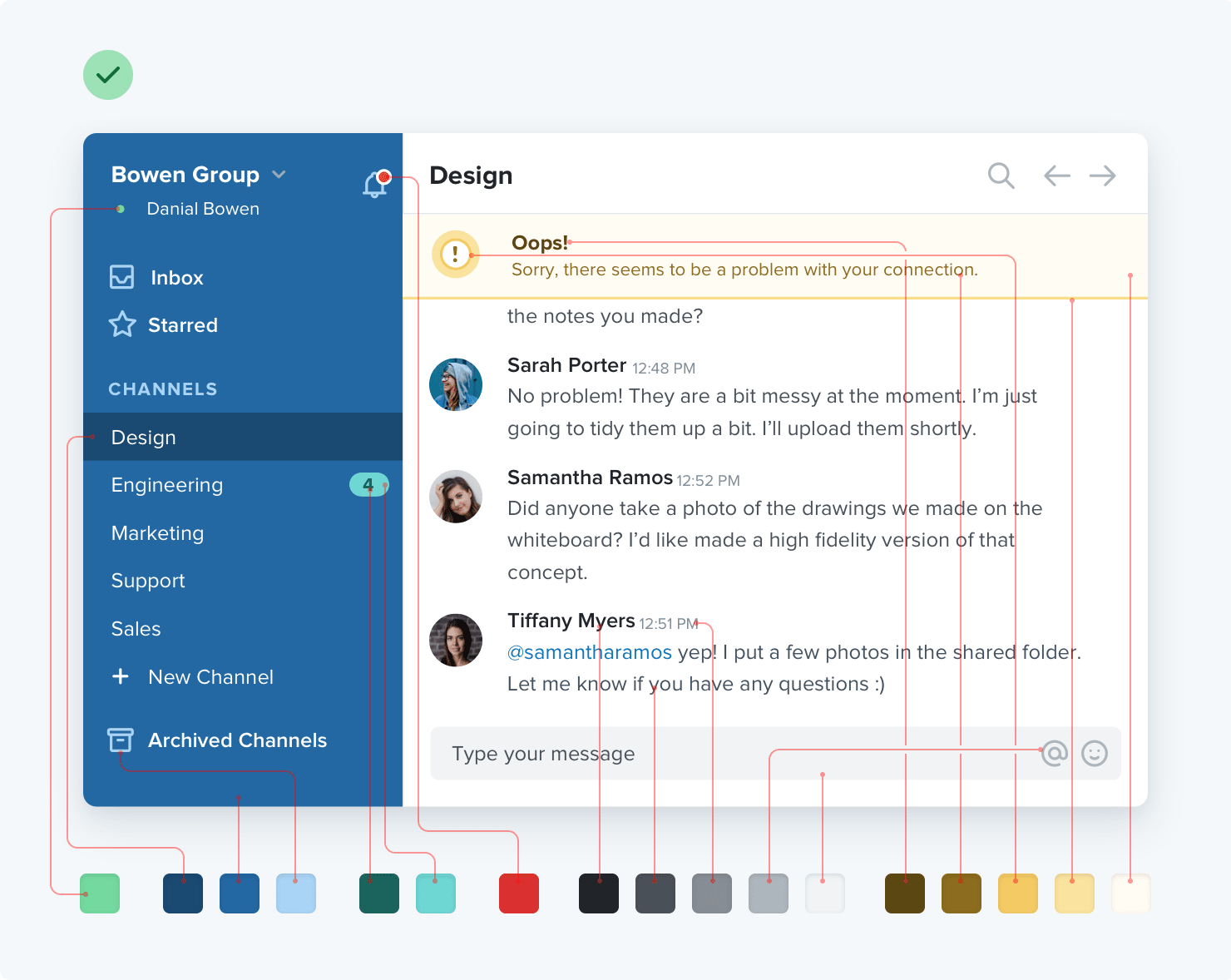
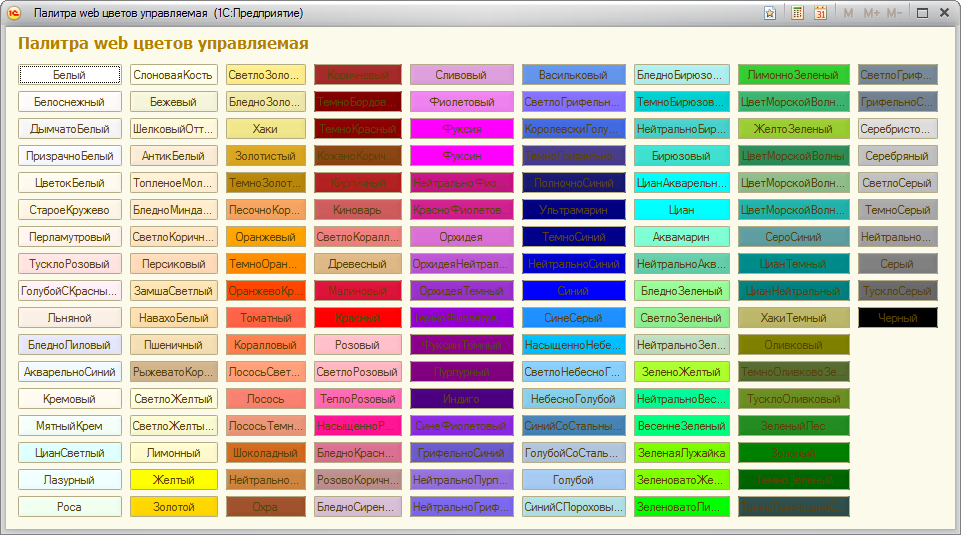
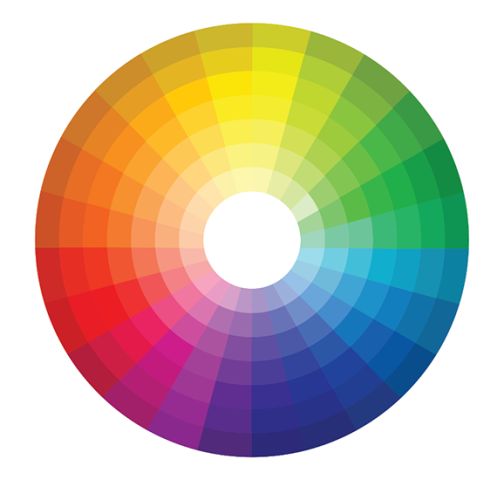
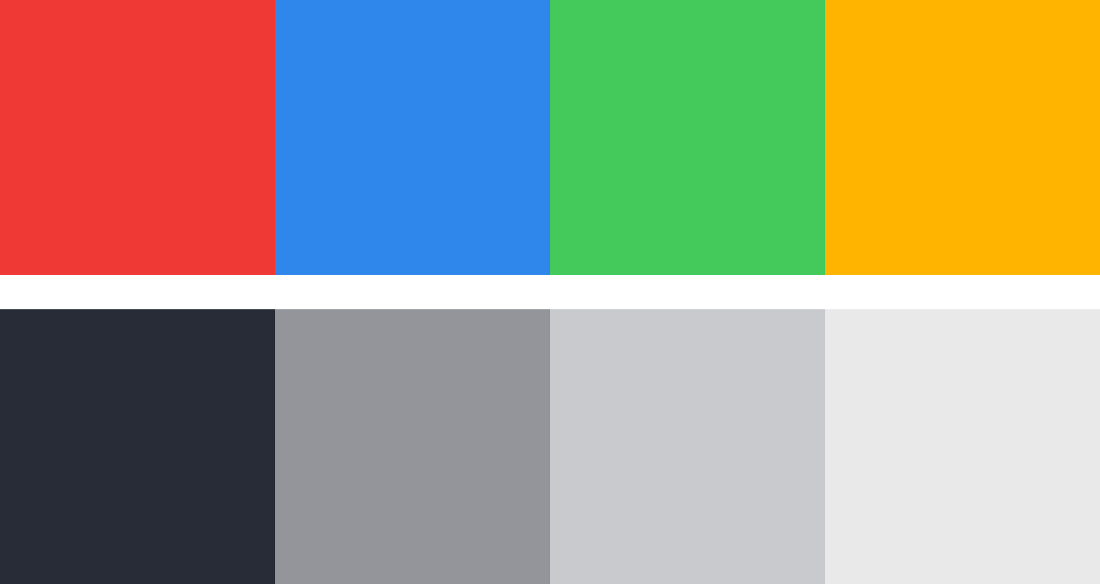
Цветовая палитра является одним из наиболее важных аспектов дизайн-системы. Дизайнеры могут использовать их для создания визуальной иерархии, определения эмоций и создания единого внешнего вида. В этой статье мы обсудим создание цветовой палитры для вашей дизайн-системы. Мы также дадим несколько советов по выбору цветов, которые хорошо сочетаются друг с другом. Давайте начнем!









Поиск Написать публикацию. Время на прочтение 6 мин. Автор оригинала: Katie Riley. Теги: читаемость контрастность WCAG эмпатия. Хабы: Интерфейсы Графический дизайн Дизайн.









Похожие статьи
- Фото свадебные букеты из конфет своими руками - Свадебные торты и цветы из домашней мастики своими р
- Печь газ дрова деревянная подставки для цветов своими руками - Печь из трубы для бани своими руками
- Интерьер спальни в тёмных тонах - Интерьер спальной комнаты в темных тонах : черный цвет в дизайне с
- Дизайн ногтей 3д гелем фото - @pelikh_Фотографии Фото ногти Дизайн Реалистичные цвета