Как запретить Word2013 разрывать слова?
Регистрация Вход. Ответы Mail. Вопросы - лидеры. Скрипт от Anomaly на CoC перевести 1 ставка. Нужно сделать Алгоритмический способ перевода чисел в римскую систему счисления.











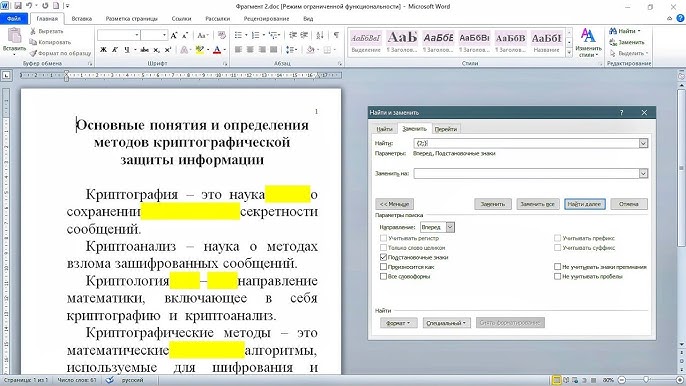
Word — один из самых популярных текстовых редакторов, который часто используется для создания и редактирования документов. Однако, проблема автоматического переноса строки может быть довольно раздражающей. Автоматический перенос строки в Word может привести к некрасивому форматированию документа, особенно если в нем содержится длинный текст или таблицы. Несмотря на то, что автоматический перенос строки может быть полезным инструментом для сохранения пропорций документа, в некоторых случаях возникает необходимость предотвратить его. Но как это сделать?
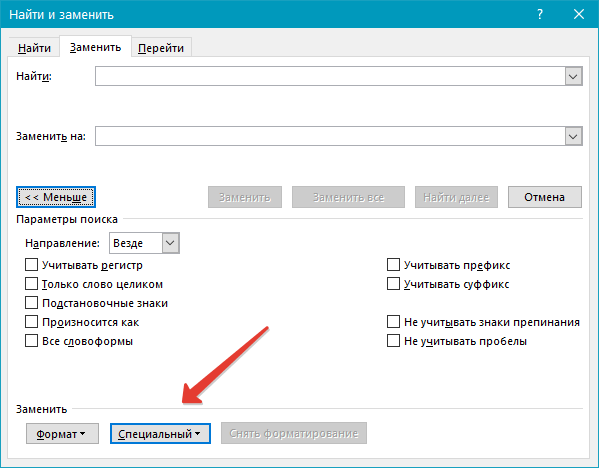
- Решение проблемы
- По умолчанию Pages перемещает слова, не умещающиеся на строке, на следующую строку. Вместо этого можно настроить перенос таких слов в процессе ввода.
- Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
- Поиск Пользователи Правила Войти.
- Breadcrumb
- Блог продолжаю вести на английском языке , все также раскрываю процессы, делюсь опытом, конспектирую книги. Избранные работы — на сайте.
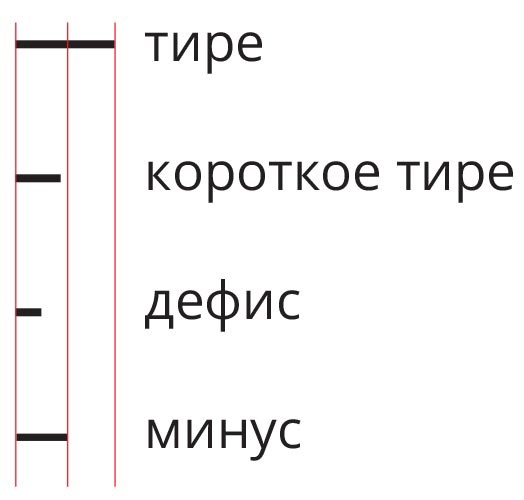
- Когда в статье используются такие знаки как дефис, мягкий дефис или знак переноса, то во время форматирования текста эти знаки превращают слова в обрывки. Особенно если текст копируется из одного документа в другой.
- Перенос слов CSS свойства overflow-wrap, word-wrap, word-break, hyphens







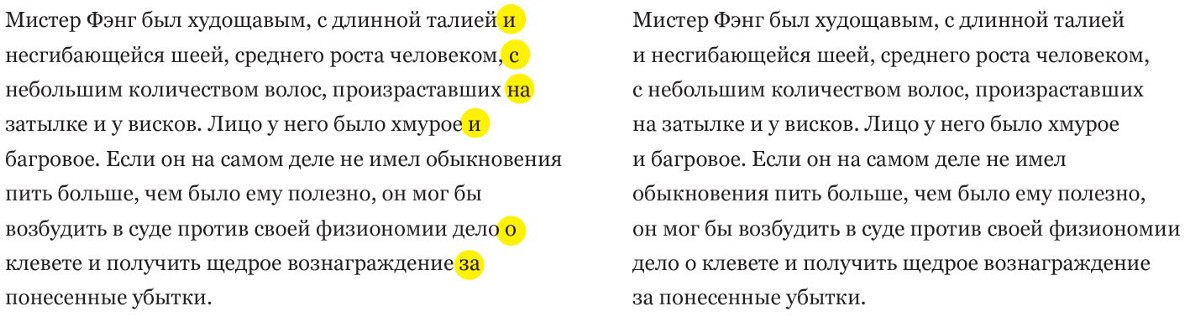
| 359 | Неразрывный пробел — специальный символ, который «связывает» два слова. | |
| 322 | В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. | |
| 1 | Все сервисы Хабра. Vincent1 Vincent1. | |
| 342 | Программа Word, несомненно, является одним из самых популярных текстовых редакторов, используемых во всем мире. | |
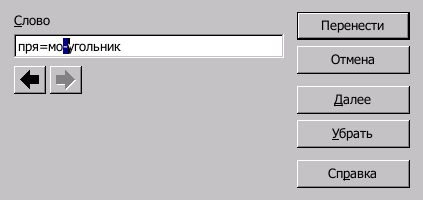
| 365 | Такая проблема, в "новом" Ворде не знаю, как сделать так, чтобы последнее слово строки, если не помещалось, то переходило бы на следующую, а не переносилось бы посимвольно например, если последнее слово "животное", то на одной строке "животно", а на другой - "е". | |
| 341 | Знакома ли вам ситуация, когда текст в Word переносится на другую строку в самый неподходящий момент? | |
| 407 | HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. | |
| 318 | Чтобы предотвратить перенос слов, используйте свойство CSS white-space: nowrap;. |
Эта страница была переведена с английского языка силами сообщества. CSS свойство hyphens указывает, как следует переносить слова через дефис, когда текст переносится на несколько строк. Оно может полностью запретить перенос, делать перенос в местах, заданных вручную или позволять браузеру автоматически расставлять переносы, где это необходимо.