Адаптивная верстка (дизайн)
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби.











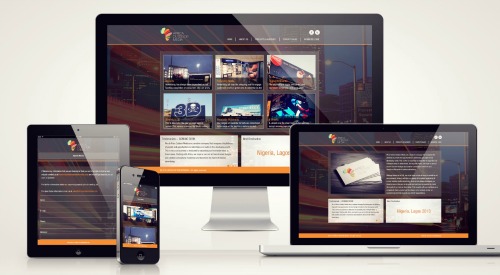
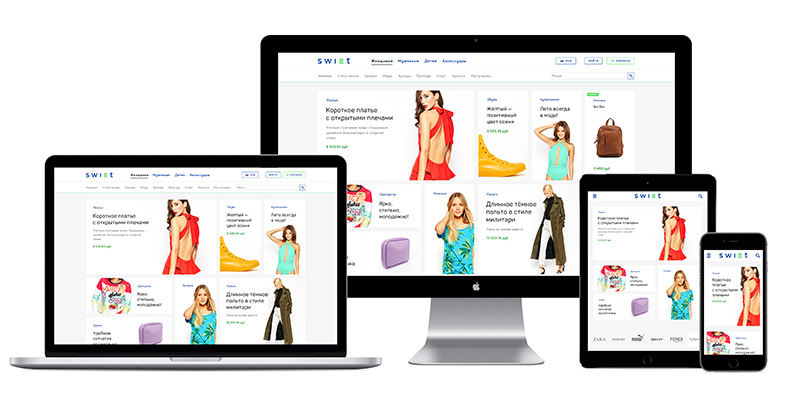
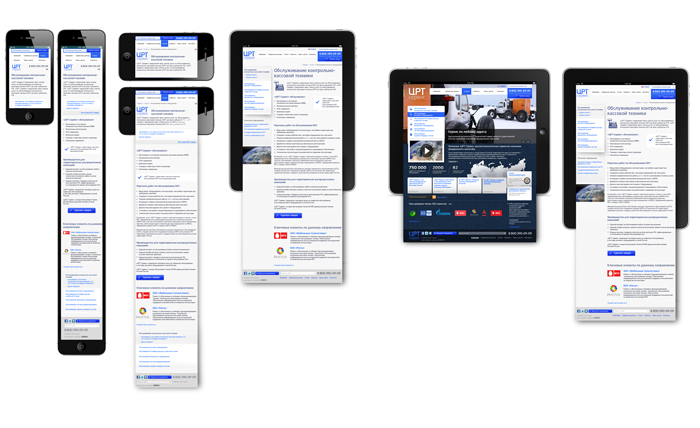
Главная Блог Адаптивный дизайн. Зачем он нужен? Все сайты, созданные нашей компанией, являются адаптивными, поэтому давайте разберемся что это такое и какие у них преимущества. Адаптивный веб-дизайн - это стиль веб-разработки, в котором макет и содержимое отвечают устройству, на котором оно отображается, и размеру экрана, на котором он отображается. Например, если вы просматриваете эту статью в браузере на компьютере, попробуйте уменьшить размер окна браузера. Столбец контента будет уменьшаться, и место размещения текста будет скорректировано.






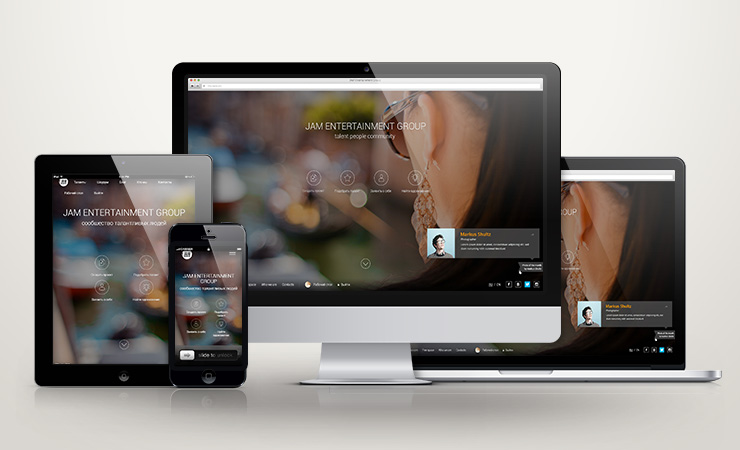
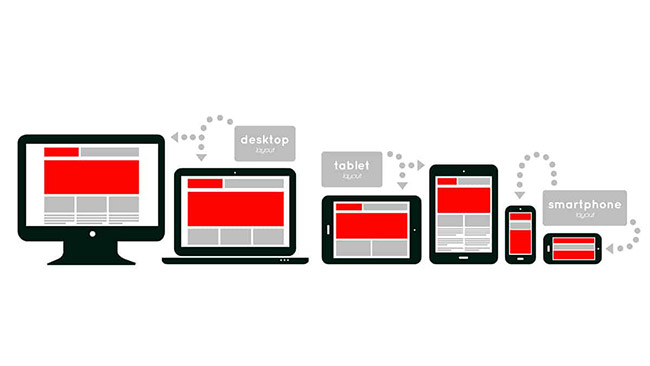
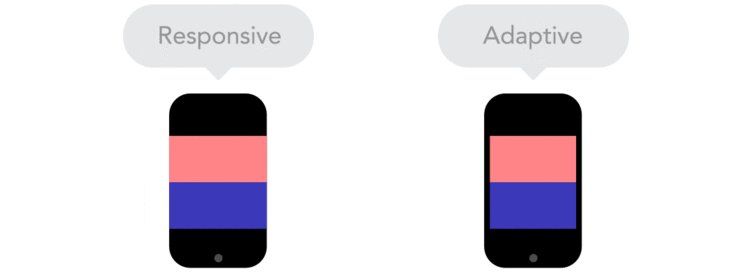
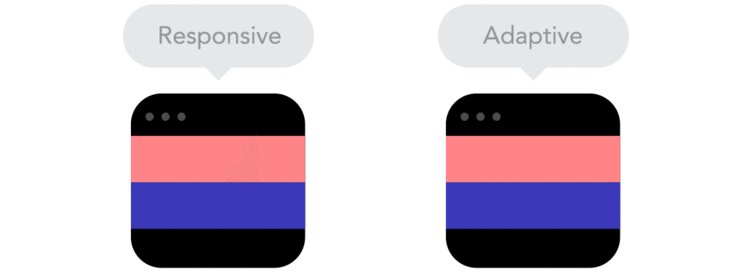
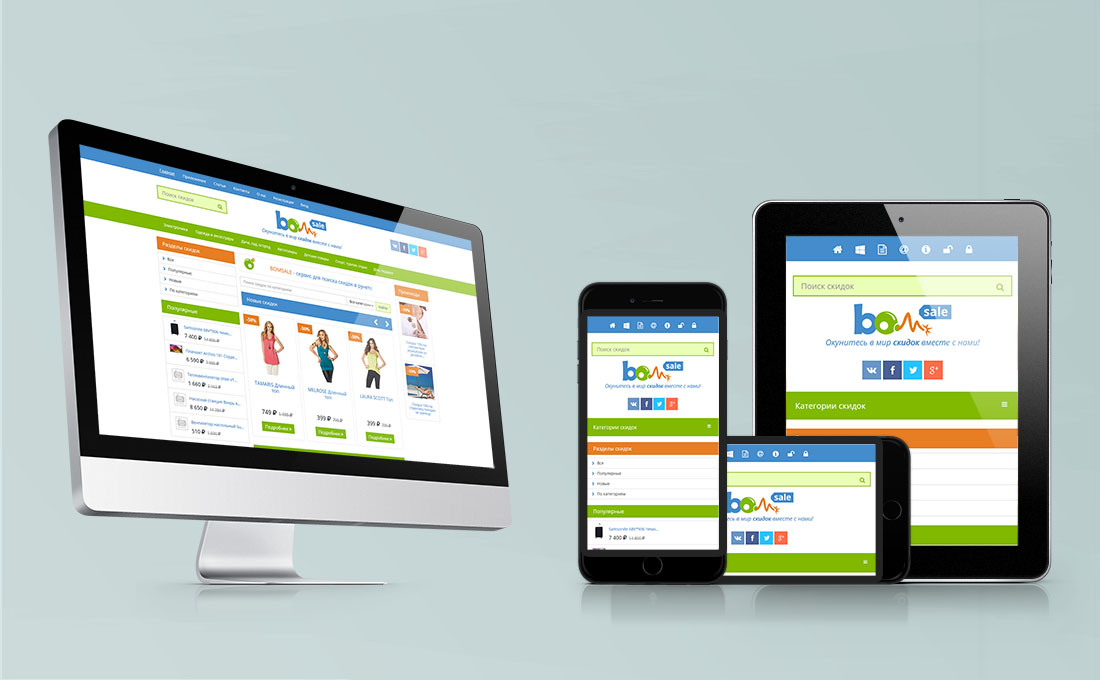
Адаптивный веб-дизайн англ. Целью адаптивного веб-дизайна является универсальность отображения содержимого веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств форматов и с экранами различных разрешений , по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств [1]. Впервые понятие отзывчивого веб-дизайна англ. Впоследствии он выпустил книгу под названием « Responsive Web Design », посвященную данной технологии [4].